树莓派代码编辑器更新:支持 HTML / CSS、优化移动端体验

树莓派基金会的 Mel Farrington 表示:
我们今年早些时候推出了代码编辑器,这是一个免费的在线工具,可帮助 9 岁及以上的孩子学习代码编程。
我们专注于支持在学校、Code Clubs 和 CoderDojos 以及在家中学习编程的年轻人的需求。
今天,我们有两个激动人心的更新要分享:一个是支持使用 HTML / CSS 的网页项目,另一个是改进移动和平板电脑体验。
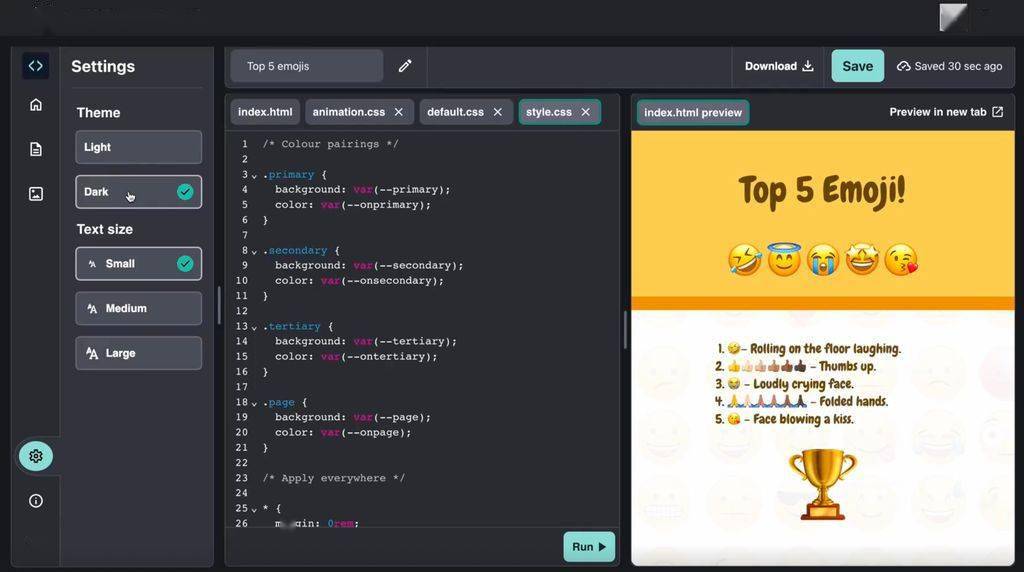
树莓派代码编辑器此前仅支持 Python,在添加 HTML 和 CSS 之后,让有抱负的 Web 开发人员可以直接在代码编辑器中创建和预览网页内容。


编辑器支持并排视图,因此您可以同时编码和预览,该编辑器出于安全等多方面的考虑,不具备添加外部 Web 链接或上传图像的能力。
该编辑器还提供了免费的图库,添加了一个新的 Web 路径简介,其中包含六个 HTML 和 CSS 项目示例。
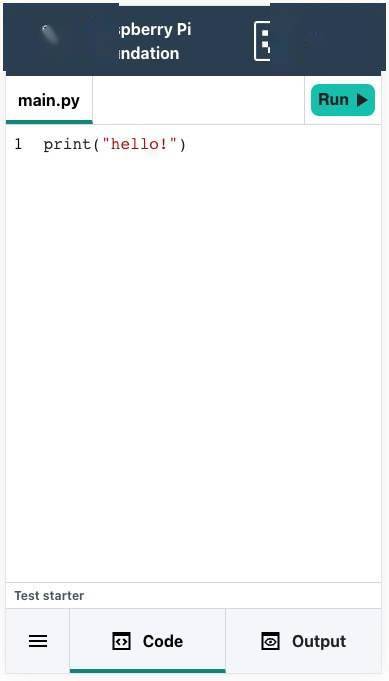
代码编辑器也进行了更新,以在平板电脑和其他移动设备上提供更好的体验。它现在在小屏幕设备上看起来和工作得更好,并且具有单独的菜单、代码和输出 / 预览选项卡,但它仍然提供与桌面系统相同的功能。

代码编辑器仍处于测试阶段,IT之家在此附上链接,感兴趣的用户可以深入体验。
免责声明:以上内容(如有图片或视频亦包括在内)为本站用户上传并发布,本站仅提供信息存储服务。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,如有侵权违规信息请联系删除。







